Wheel of names - a random name picker
Updated: September 9, 2024
Table of contents
- What is a wheel of names?
- Who is behind this wheel of names? Is it free?
- Applications of the Wheel
- Using the wheel in the classroom
- Wheel examples and templates
- Features, customization, and how to use the wheel
- Sharing and embedding
- Saving (bookmarking) wheels
- Privacy and technical details
- Additional tools and integrations
- FAQs and Troubleshooting
- Contact us for feedback or feature ideas
- Mobile and Desktop Apps
- Seating Chart Maker's Wheel of Names vs. other wheels
What is a wheel of names?
A wheel of names is a tool for randomly selecting names or items from a list of options presented as sectors on a wheel. It's commonly used in raffles, educational activities, and decision-making processes. By spinning the wheel, you can make unbiased, transparent selections while adding an element of excitement.

Who is behind this wheel of names? Is it free?
This wheel of names is a 100 % free and ad-free tool Seating Chart Maker provides. Check out our about page for more information.
Applications of the wheel
The wheel of names has a variety of applications across different fields.
- Educational use: Randomly select students for participation or activities.
- Business promotions: Choose winners for giveaways or contests.
- Personal decisions: Decide on meals, activities, or other personal choices.
- Work settings: Determine the order of speakers in meetings.
- Fun and games:
- Use it as an n-sided dice for board games or role-playing games.
- Use it to assign teams or pairs for games and activities randomly.
- Use it to select challenges or dares in party games.
- Use it to choose songs for karaoke sessions or dance-offs.
- Use it to select pairs for Secret Santa gift exchanges.
Why use a wheel of names in these settings?
- The wheel is unbiased.
- It makes random selection exciting, fun, and transparent if you show the wheel to the audience.
Using the wheel in the classroom
The wheel of names is a versatile tool for classroom activities. Here are some ways you can use it, inspired by Teacher Michelle Emerson:
- Cold calling: Using the wheel of names is a great way to call on students, as it shifts the responsibility away from you. Students understand that it's the wheel selecting them, not you! Especially if you share the wheel when you spin it.
- Selecting problems or writing prompts: Spin the wheel in front of the class to pick a writing prompt for the day. You could also share a link and let the students spin the wheel themselves to select an individual prompt. One idea is to use the wheel to generate numbers for math problems.
- Random groups: Use the wheel to randomly assign students to groups for activities, projects, or presentations.
Wheel examples and templates
Here are some common examples and templates you can use with the wheel.
Just click on the link to load the wheel!
- 'Yes' or 'No' ❓
- Heads or tails 🪙
- Deck of cards 🃏
- True or false ✅❌
- 6-sided dice 🎲
- Literary characters 📚
- Sports teams 🏈⚽
- Number from 1-10 🔢
- Alphabets A…Z 🔤
- Dinner options 🍽️
Features, customization, and how to use the wheel
Our wheel of names offers several features to enhance your wheel-spinning experience.
- Unbiased, transparent selection: Ensures fair outcomes with a statistically random algorithm.
- Physics model-based simulation: The randomly assigned initial spin power determines the selection randomness. As a result, the wheel sometimes spins longer than at other times. On average, the wheel spins for about 10 seconds. The spin slows down realistically according to the laws of physics.
- Adding and editing items, or slices, to the wheel: Write text in the text area with one item per line. You can edit items even while the wheel is spinning, and the slices will update in real-time. Emojis are also supported. You can arrange the items in the text area in sections by using a blank line between sections.
![Wheel of names text area. The text area contains a placeholder text 'Enter items, one per line ...'.]()
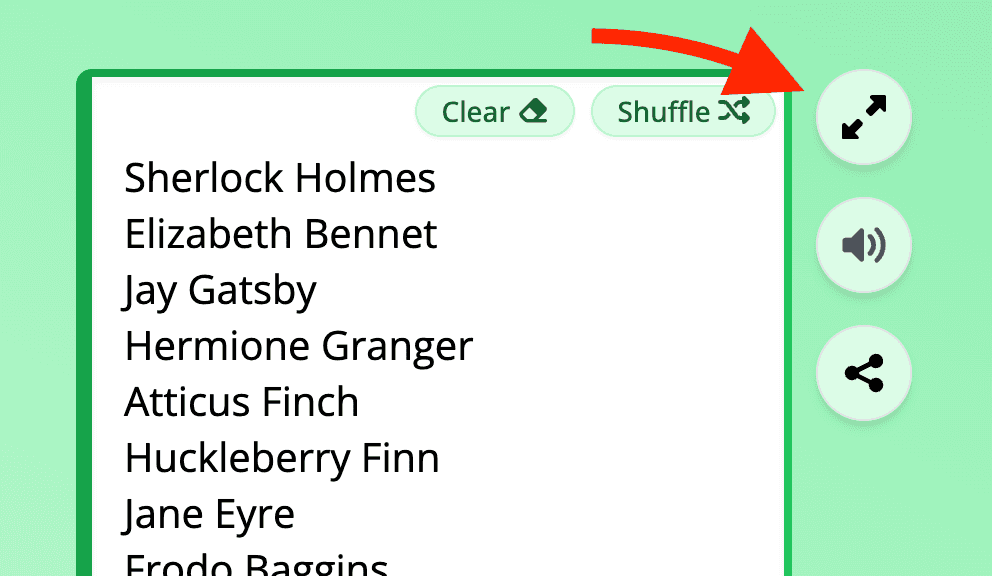
- Shuffle the slices: Press the shuffle button on the top right corner of the text area to randomize the order of the slices on the wheel.
![Wheel of names text area with a shuffle button on the top right corner highlighted.]()
- Clear the text area: Use the clear button next to the text area to remove all items. The tool offers you a selection of examples and templates, or you can start typing your new list of items.
![Wheel of names text area with a clear button on the top highlighted.]()
- Displaying the selected item: The selected item is displayed in the center of the screen when the wheel stops spinning. You can remove the selected item from the wheel by selecting Delete winner and continue (if you want to avoid duplicate selection in consecutive spins) or continue spinning with the same items.
![Winner dialog. The selected item is displayed in the center of the screen. The dialog contains a button 'Remove winner and continue' and 'Continue'.]()
- Oops! No worries, you can undo the last edit on the text area by pressing Ctrl + Z or selecting Undo from your browser's menu.
- Spin the wheel: Press the button in the center of the wheel to spin the wheel. When it stops, the selected item will be displayed. You can either continue with the same items or remove the selected item to avoid duplicate selections in consecutive spins.
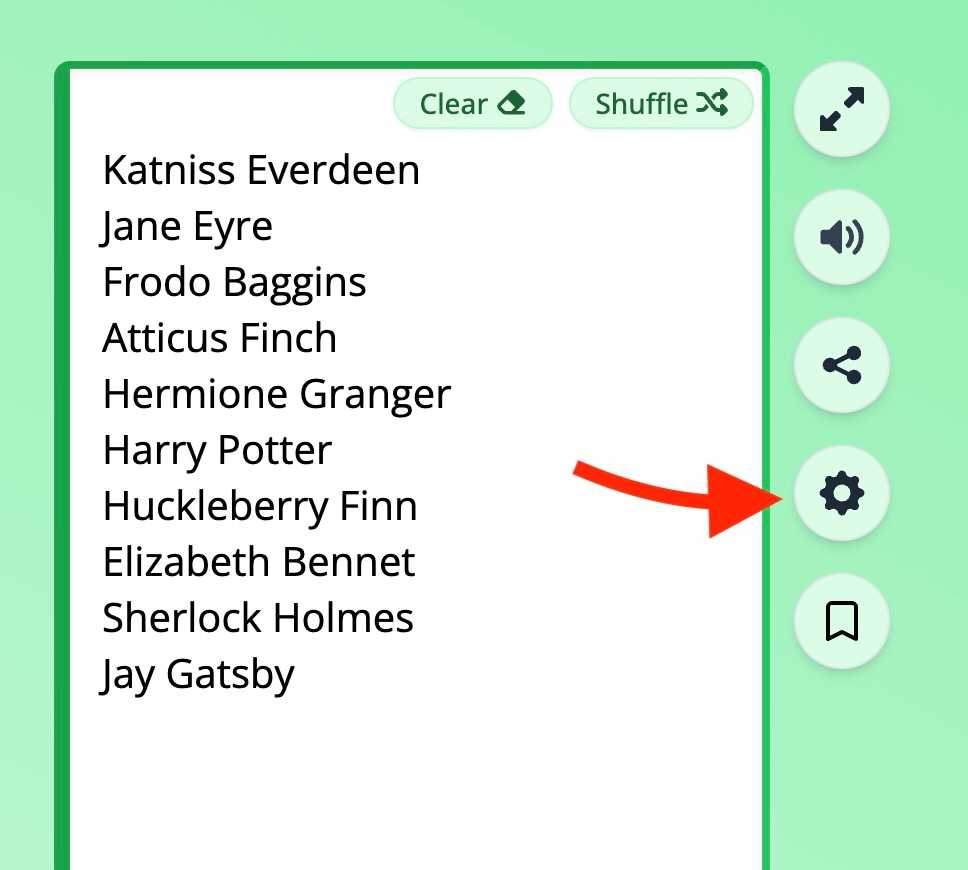
![Wheel of names with a spin button in the center of the wheel highlighted.]()
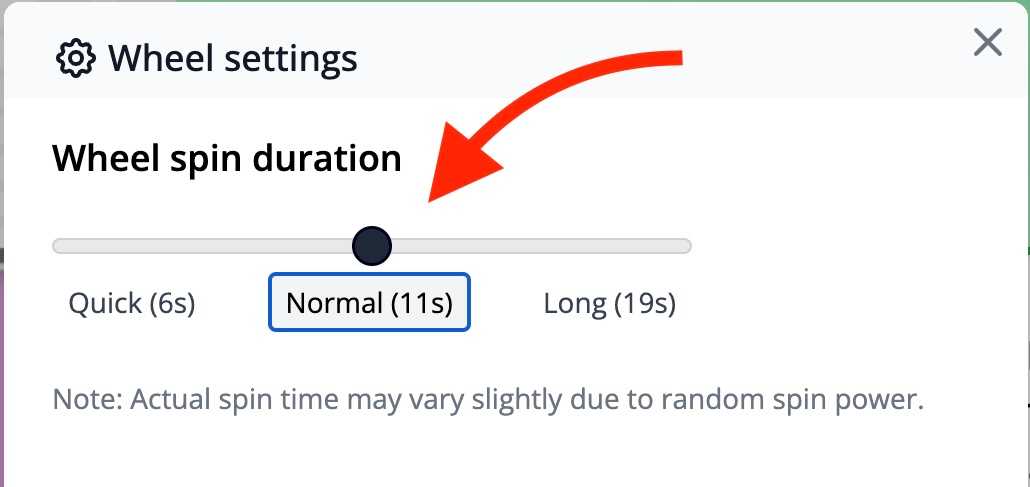
- Adjustable spin time: Customize the duration of each spin with three available settings:
- Quick (about 6 seconds),
- Normal (about 11 seconds), and
- Long (about 19 seconds).
![Arrow pointing to the wheel settings button, gear icon.]()
![Wheel of names spin time settings. The settings contain three options: Quick, Normal, and Long. The Normal option is selected.]()
- Appearance customization:
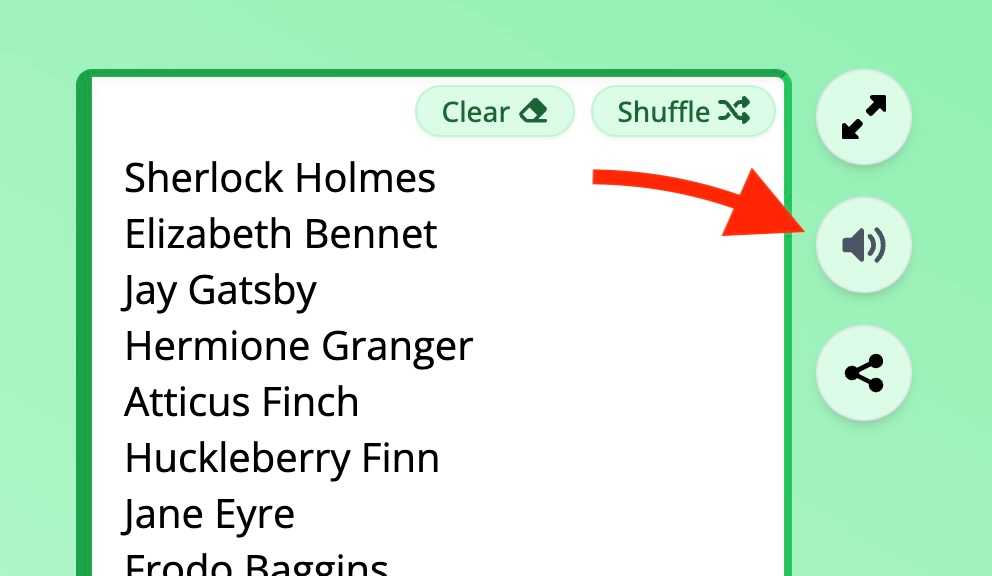
- Mute the tick sounds by pressing the volume button next to the text area.
![Volume button next to the text area highlighted.]()
- The wheel size adjusts to the available screen size. Resize your browser window to change the wheel size.
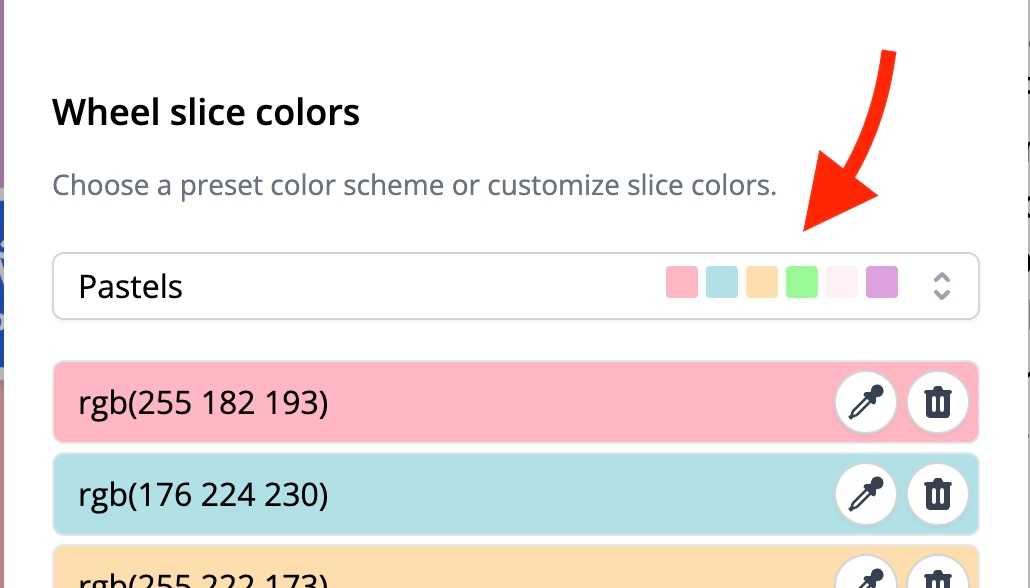
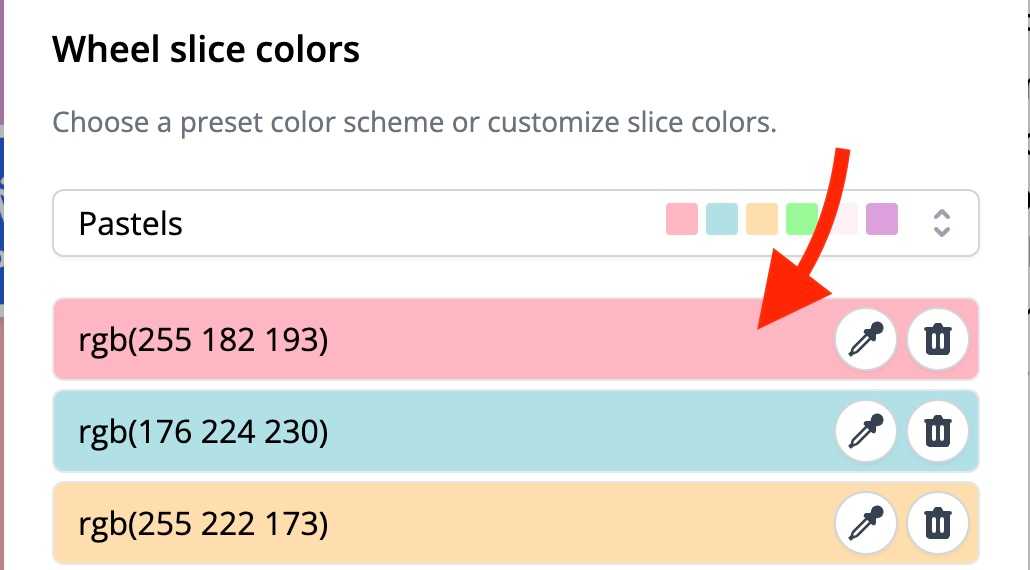
- Customizable color schemes for wheel slices: Choose from multiple preset color schemes or create a fully custom palette with up to 6 colors.The wheel assigns colors to the slices sequentially. If the number of slices exceeds the colors, the pattern repeats.
![Wheel of names color scheme preset selection dropdown element highlighted.]()
- Text color and font size are automatically adjusted for optimal readability against the background color of each slice and to the available space.
- Mute the tick sounds by pressing the volume button next to the text area.
- Use full-screen mode by pressing the button with expanding arrows to present the wheel without distractions expanded to fit the available screen space.
![Fullscreen button highlighted. The button contains two arrows pointing outwards.]()
Sharing and embedding
Sharing your wheels or embedding it on your website is straightforward. Generally, the same data-containing-URL is used for both sharing and embedding. Thus, the general information below applies to both sharing and embedding. However, embedding requires a bit more code than just the plain URL, but don't worry, absolutely no coding skills are required!

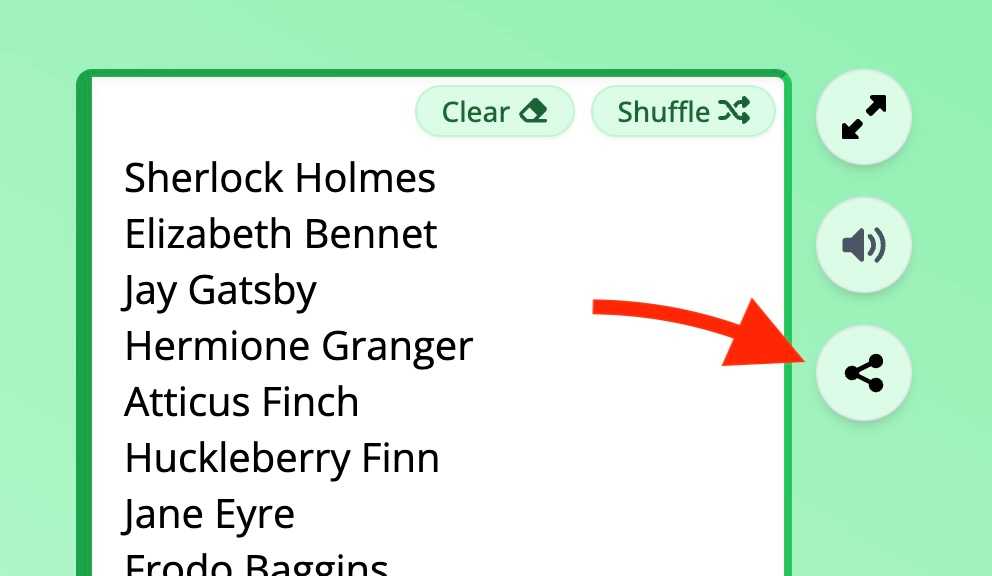
- Sharing wheels: The URL in your browser's address bar dynamically updates to contain your wheel data. Copy and share this URL with others. You can also get the share URL by clicking the share icon next to the text area.
- Managing shared and personal wheels: Shared links create local copies for others. To share updates, generate and share a new link. The links persist as long as the site is available.
There are limits to how many items you can have on a shared wheel. You've got about 1800 characters to play with, which usually means you can fit over 100 items.
For instance, writing “Harry Potter” on 50 slices takes up around 700 characters, including line breaks and spaces. So, one hundred Harry Potters will set you back 1400 characters. Basically, you can share a wheel with even more than 100 Harry Potters on it.
Why you'd want a wheel with 100 Harry Potters, I have no idea, but the option is there!
Special characters and emojis may count as more than one character.
A wheel can have more items than the share limit; you just can't get a share link to it if the limit is exceeded.
However, beyond 100 slices, the wheel starts to get a bit too crowded for most use cases anyway, at least if you're after a visually pleasing wheel!
One last thing: I do apologize for the long, ugly share URLs. If they cause you trouble, let me know, and I'll re-consider alternative ways of generating share links.
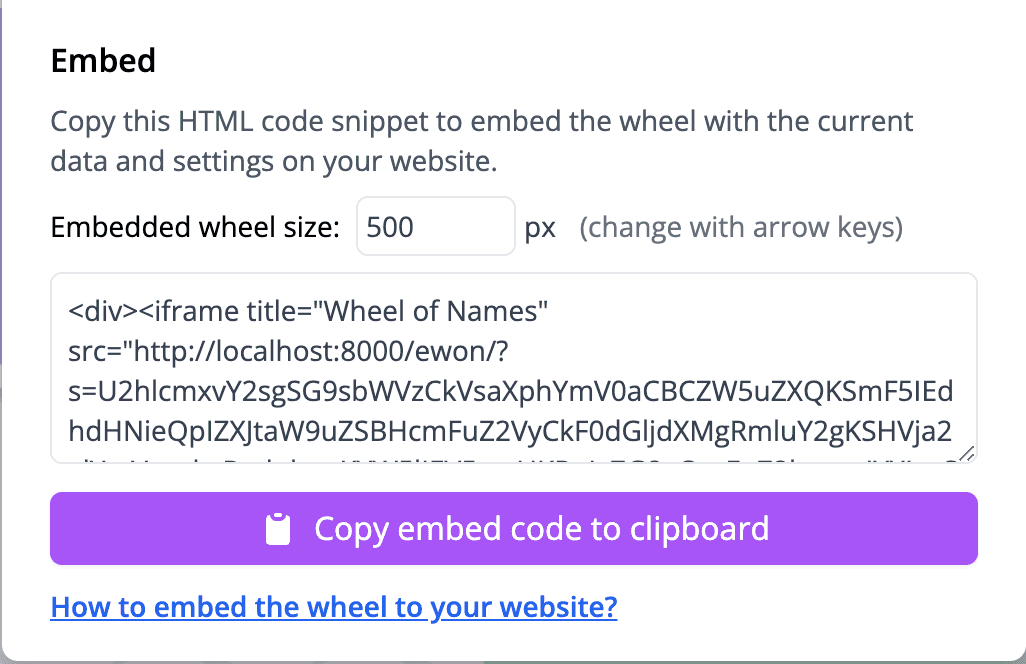
Embedding a wheel of names

General steps (works for most platforms, such as WordPress, Wix and Squarespace) for embedding a wheel of names on your website:
- Copy the provided code snippet. Make sure to copy the entire code.
- Find the "embed" or "HTML" option in your blog or website editor.
- Paste the code.
- Preview and adjust as needed.
- Publish and watch your wheel spin into internet fame!
Before copying the code snippet, you can adjust the size of the embedded wheel. I recommend using the default size for most cases. If you notice that the wheel is too small for the space on your website or parts of the wheel are cut off, you can adjust the size by changing the width and height values in the code snippet. Make sure to copy and paste the snippet again after adjusting the size.
If someone uses the wheel on your website, any spins or changes they might make are not visible to anyone else. Similarly, the changes won't be reflected in the embedded wheel if you edit the wheel after copying the code snippet. If you want to apply changes to the embedded wheel, you need to copy the code snippet again and replace the old one.
Saving (bookmarking) wheels
Bookmarkable wheels: Thanks to dynamic URLs that reflect the current state of the wheel, including content, colors, and spin time settings, you can bookmark your custom wheel for quick access.
Because the bookmarked URL contains all the wheel data, you can save multiple wheels and switch between them by clicking the bookmarked links.
To update a bookmarked wheel, simply bookmark the new state and remove the old one. If you don't update the bookmark, you'll always return to the last state you saved when you open the bookmark.
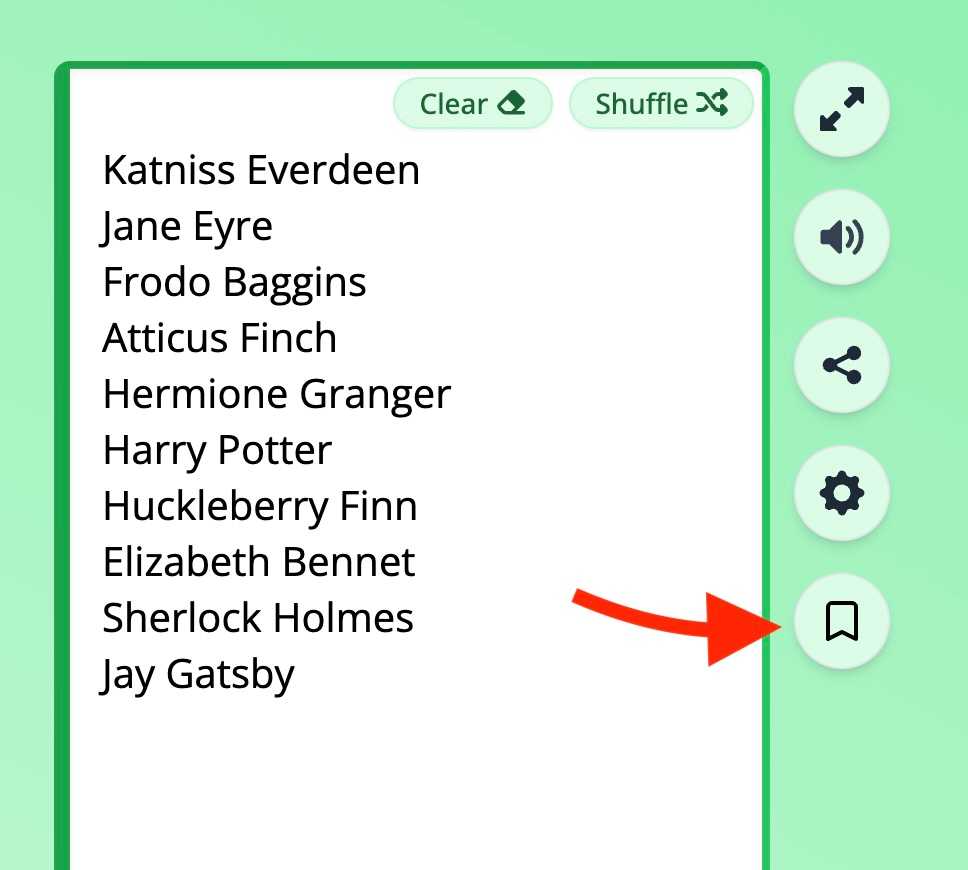
Click on the bookmark icon near the text area or read forward for more information.

How to save your wheel
- Make sure your wheel is set up as you want it.
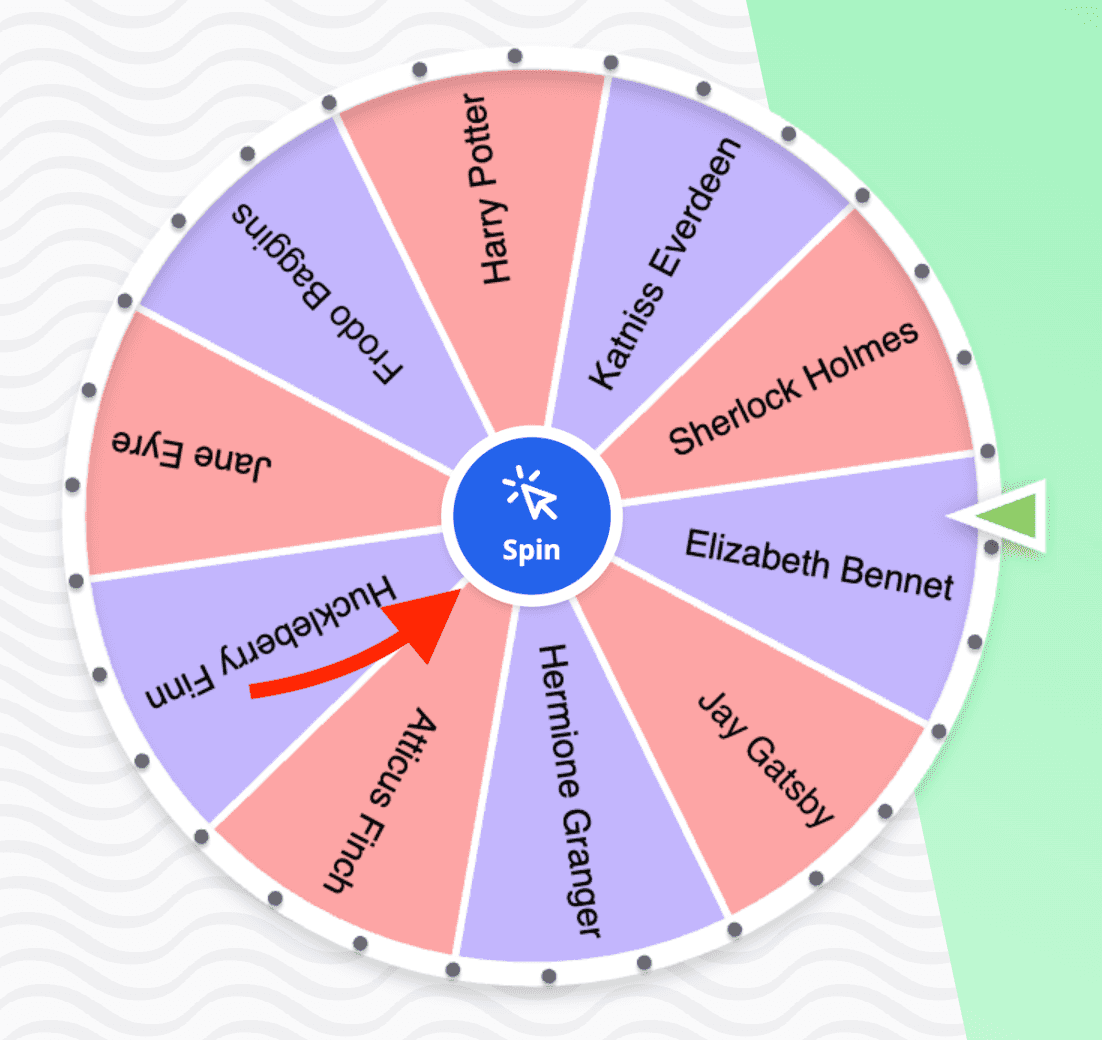
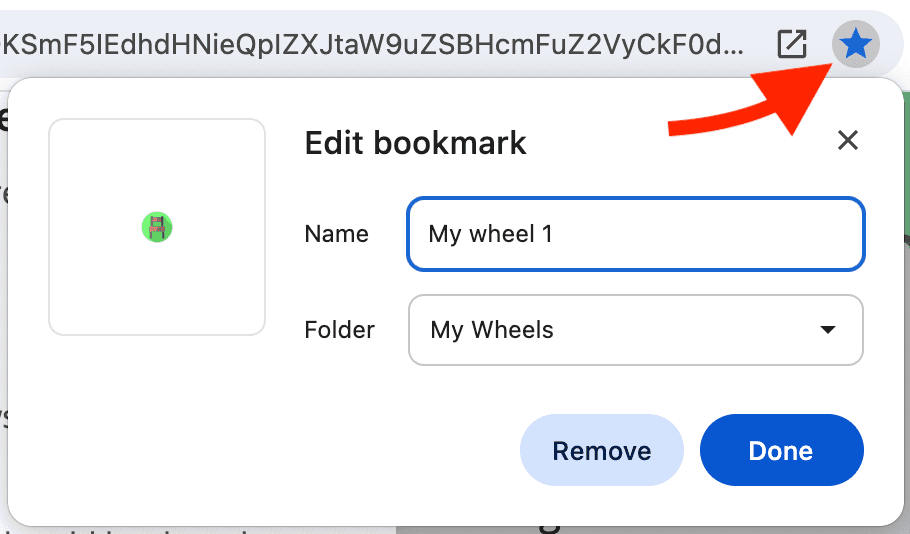
- Press Ctrl + D to bookmark the page, or use your browser's bookmark button.
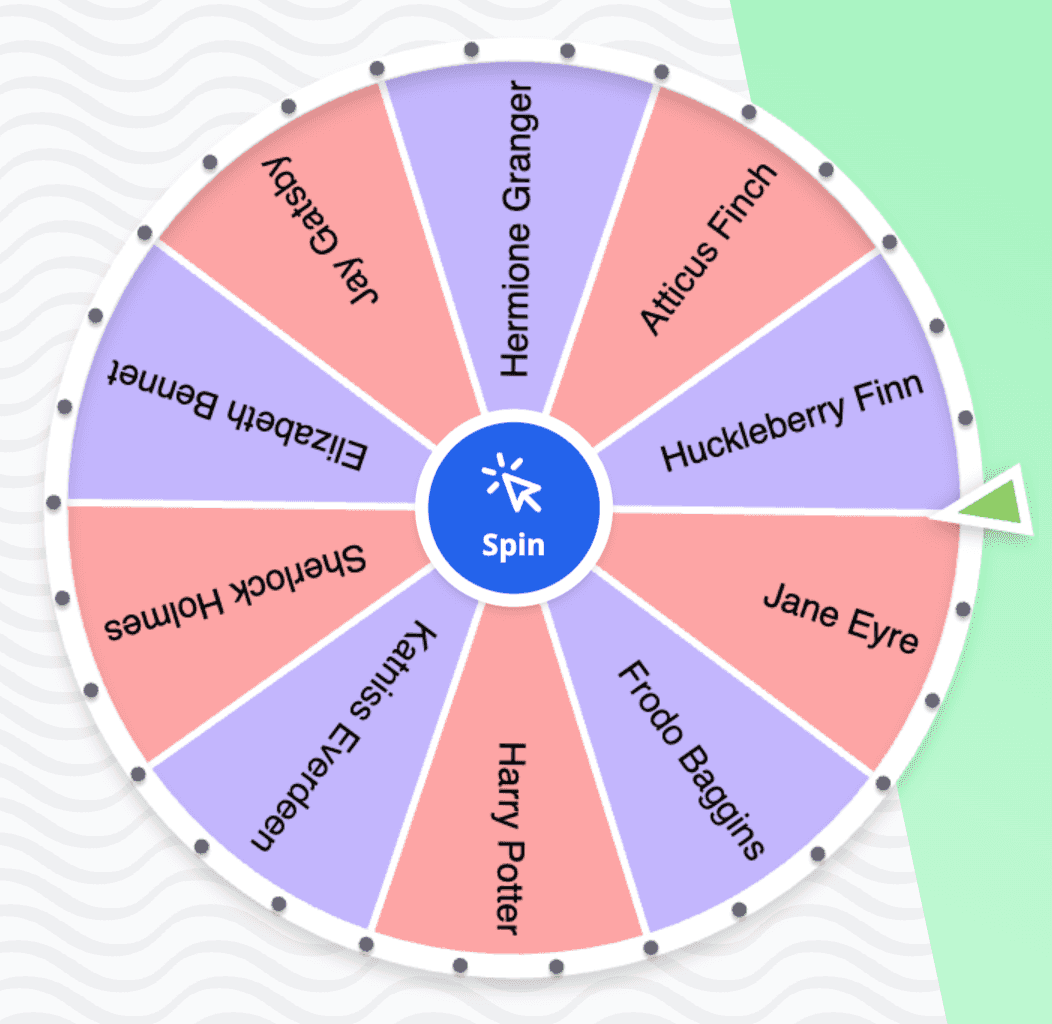
![Wheel of names spinning. The wheel contains 10 literary character names. The wheel pointer is pointing at 'Sherlock Holmes'.]()
Tip: Name the bookmark something meaningful. Example: "Wheel - Class 1A Spring 2024"
Tip: Create a bookmark folder to keep your saved wheels organized.
How to open your saved wheel
- Go to your browser's bookmarks bar or bookmarks menu. Keyboard shortcut: Ctrl + Alt + B.
- Click on the bookmark you saved. Your wheel of names will open with the settings and names it had when you saved it.
Tip: You can share the bookmarked URLs with others to share your wheel.
How to update your saved wheel
Bookmark the page again and remove the old bookmark.
- Make changes to your wheel.
- Press Ctrl + D or your browser's bookmark button to bookmark the page again.
- Go to your bookmarks and delete the old bookmark.
Why use bookmarks?
Using bookmarks, you can save your wheels without signing up.
- No need to remember login details.
- Quick and easy access to your saved wheels.
- Your data is saved directly in your browser, not on our servers.
Privacy and technical details
This wheel runs locally on your browser. Your wheel content is never sent to our servers.
When sharing a wheel, all item data (the text written in the text area) is encoded in the URL with a Base64 scheme. While items are not directly human-readable from the URL, they are not encrypted. Opening a link does not require authentication or authorization, so anyone with the link can view your list of items, either by opening the link or by inspecting the URL and decoding the items from it.
However, with a link, no one can see your history on the wheel or what you have done with it after copying the link. The link only contains a static state.
Although many systems support much longer URLs, the standard safe URL length limit is 2048 characters. Your item list must be below about 1800 characters to share (we must allow for some other characters besides your encoded items). Special characters and emojis can take up more space when encoded.
For more site-wide privacy information, see our privacy policy and terms of use linked in the footer.
The wheel uses JavaScript's Math.random-function from your local machine for randomness. Math.random-function is suitable for this purpose but not for cryptographic security. Please don't use the wheel to implement your online bank's encryption algorithm!
We don't offer tools for rigging the wheel, but as the wheel fully runs on the user's local machine, we can't prevent local code or environment modifications that could affect it.
Additional tools and integrations
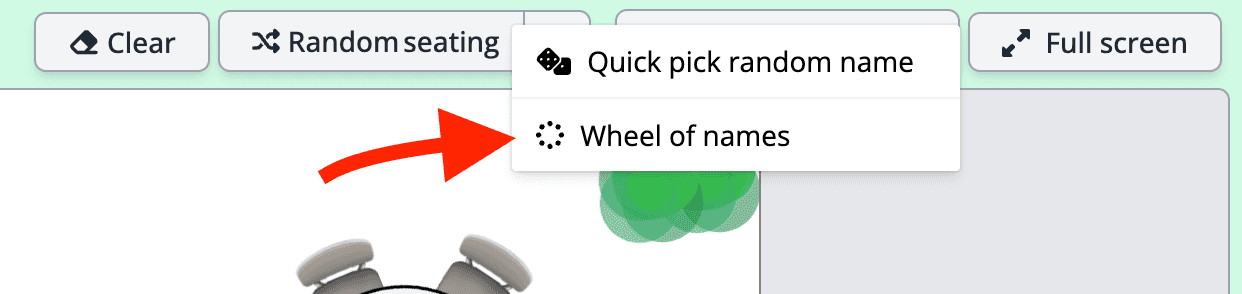
Users of Seating Chart Maker can use the wheel easily via an integration from the application. You can easily open the wheel of names with any of your rosters in Seating Chart Maker. There is a button to open the wheel in the seating chart view.
Seating Chart Maker also supports quick random name pick if you need a name without the bling.
The wheel tool's data-containing shareable link format is simple. See the section on technical details. Generating custom links is a viable option for generating custom wheels on external systems, thus building a simple integration.
Let us know if you want more information on how to generate links to custom wheels on this page.
FAQs and Troubleshooting
Here are answers to common questions about functionality and troubleshooting tips.
How do you duplicate the slices? How to make the items repeat?
Duplication is a great way to make the wheel fuller if you have only a few items.
Duplication also allows you to affect the relative chances of an item being selected.
You can duplicate the slices by writing the same item multiple times in the text area. You can select all items by pressing Ctrl + A, then copy and paste them to duplicate them by pressing Ctrl + C and Ctrl + V.
How to remove a slice?
To remove a slice, you can delete the item from the text area. You can also delete a slice by selecting Delete winner and continue when the wheel stops spinning.
How to undo a change?
Press Ctrl + Z to undo the last change you did in the text area. You can also use the undo button in your browser (usually found in the Edit menu).
When I share a link, do the same items get selected in the same order for anyone using the link?
Good question; I appreciate you thinking of this!
No, the wheel is not deterministic like that. It is spun independently for each user, as the randomness used is affected by each user's exact environment and time. The wheel state is not shared between users, i.e., there is no multiplayer mode.
Can the wheel be rigged? Can I select the seed for the random function?
Nope. Our app or the underlying Math.random-API does not have a way to rig the results or even use a given seed.
Of course, the JavaScript is running on your local machine, so in theory, you could modify the code to rig the wheel. But that would be a bit silly, wouldn't it?
Can I select/change the colors for the slices?
Yes, you can now select from multiple preset color schemes or fully customize the slice colors with up to six different colors. The color for each slice is chosen so that it loops back to the first color after the last color.

Hey! There are two slices with the same color touching!
I know, it bothers me, too! You can customize the color scheme for the wheel so that you change the amount of colors used. This should fix the issue while the number of slices stays the same.
Let us know if you want more colors!
Can I change the size of the wheel? Can I show just the wheel without any distractions?
Full-screen mode is available by pressing the button with expanding arrows to present the wheel expanded to fit the available screen space and without distractions such as the text area.
Even when not in full-screen mode, the wheel adjusts to the available screen size, albeit less so than in the full-screen mode. Resize your browser window to change the wheel size.
If that is not enough, you can try using your browser's zoom feature to make the wheel bigger or smaller.
Let us know if you need a specific size or want to present the wheel without the text area being visible, and we might add a feature.
Can I add the wheel to my website?
Yes, you can embed the wheel on your website. The share dialog contains a code snippet that you can copy and paste into your website. See the Embedding a wheel of names section for more information.
Can I use the wheel offline?
Yes, if you have the page open, and you lose your internet, the wheel will still work.
I came back to the tab and immediately got confetti and a winner. What just happened?
Is it possible you spun the wheel and left the tab? The wheel's physics model is time-based, but if the tab is not open, the simulation is not refreshed. When you return, the simulation refreshes, the wheel realizes it has stopped, and the confetti is shot.
Contact us for feedback or feature ideas
We're always open to feedback and new feature ideas. Visit our contact page to share your thoughts.
Our main app, Seating Chart Maker, has added many features based on user feedback. In fact, this wheel of names was partly created based on user requests.
So, don't think your message will go unnoticed!
Mobile and desktop apps
While we don't have specific apps for the wheel of names, the page is available on mobile devices and desktops alike.
If you want a shortcut to the wheel on your device, you can add it to your home screen on most devices.
Seating Chart Maker's Wheel of Names vs. other wheels
We have wanted to focus on a distraction-free, simple user experience with a detailed and fun wheel implementation.
- Our wheel of names is 100% free and ad-free.
- The wheel is based on a realistic physics model, making the wheel feel more fair and exciting.
- There are no excessive sounds or visual distractions. Just soft ticks as the wheel's pegs pass the pointer.
- A realistic, moving pointer adds excitement and realism to the wheel. If the wheel doesn't have enough momentum to spin past the final peg, the pointer pushes the wheel back a little, as can happen on an actual wheel.
- Self-containing share links allow you to share the link with anyone without any extra steps. They can start with your shared name list and edit their local copy freely.
If you need any new features, let us know!
If you want to help support our wheel, please share it with others.